Vite 3.0 が登場!
2022年7月23日 - Vite 4.0 の発表もご確認ください
昨年2月、Evan You が Vite 2 をリリースして以来、その採用は止まることなく成長し、週あたりの npm ダウンロード数は100万回を超えました。リリース後には広範なエコシステムが急速に形成されました。Vite は、Web フレームワークにおける新たなイノベーション競争を推進しています。Nuxt 3 はデフォルトで Vite を使用しています。SvelteKit、Astro、Hydrogen、SolidStart はすべて Vite で構築されています。Laravel は現在、デフォルトで Vite を使用することを決定しました。Vite Ruby は、Vite が Rails の開発者エクスペリエンスをどのように向上させるかを示しています。Vitest は Jest の Vite ネイティブな代替品として大きな進歩を遂げています。Vite は Cypress と Playwright の新しいコンポーネントテスト機能の背後にもあり、Storybook は Vite を公式ビルダーとして採用しています。そして、リストは続きます。これらのプロジェクトのほとんどのメンテナーは、Vite チームや他の貢献者と密接に協力して、Vite コア自体の改善に関わってきました。

本日、v2 のリリースから16ヶ月が経ち、Vite 3 のリリースを発表できることを嬉しく思います。私たちは、Node.js の EOL に合わせて少なくとも毎年新しい Vite メジャーバージョンをリリースし、エコシステム内のプロジェクトにとって短い移行パスで Vite の API を定期的に見直す機会を作ることにしました。
クイックリンク
Vite が初めての方は、Vite のメリット を読むことをお勧めします。その後、入門ガイド と 機能ガイド を参照して、Vite がすぐに利用できる機能を確認してください。いつものように、GitHub での貢献を歓迎します。これまでに 600人以上の共同作業者 が Vite の改善に貢献してきました。Twitter で更新情報をフォローしたり、Discord チャットサーバー で他の Vite ユーザーと議論に参加したりしてください。
新しいドキュメント
vite.dev にアクセスして、新しい v3 ドキュメントをお楽しみください。Vite は現在、新しい VitePress デフォルトテーマを使用しており、他の機能の中でも素晴らしいダークモードを備えています。
エコシステムのいくつかのプロジェクトはすでにこれに移行しています(Vitest、vite-plugin-pwa、そして VitePress 自体を参照)。
Vite 2 のドキュメントにアクセスする必要がある場合は、v2.vite.dev でオンラインのままになります。また、新しい main.vite.dev サブドメインもあり、Vite のメインブランチへの各コミットが自動的にデプロイされます。これは、ベータ版をテストしたり、コアの開発に貢献したりする場合に役立ちます。
以前の中国語と日本語の翻訳に加えて、公式のスペイン語翻訳も追加されました。
Vite スターターテンプレートを作成する
create-vite テンプレートは、お気に入りのフレームワークで Vite を素早くテストするための素晴らしいツールでした。Vite 3 では、すべてのテンプレートが新しいドキュメントに合わせて新しいテーマになりました。オンラインで開いて、今すぐ Vite 3 を使い始めましょう。
テーマはすべてのテンプレートで共有されるようになりました。これにより、これらのスターターの範囲が、Vite を始めるための最小限のテンプレートとしてより良く伝わるようになるはずです。リンティング、テスト設定、その他の機能を含むより完全なソリューションについては、create-vue や create-svelte のような一部のフレームワーク向けに公式の Vite パワードテンプレートがあります。Awesome Vite には、コミュニティが管理するテンプレートのリストがあります。
開発の改善
Vite CLI
VITE v3.0.0 ready in 320 ms ➜ Local: http://127.0.0.1:5173/ ➜ Network: use --host to expose
CLI の外観の改善に加えて、デフォルトの開発サーバーポートが 5173 に、プレビューサーバーが 4173 でリッスンするようになったことに気づくでしょう。この変更により、Vite は他のツールとの衝突を避けることができます。
WebSocket 接続戦略の改善
Vite 2 の問題点の1つは、プロキシの背後で実行する際のサーバー設定でした。Vite 3 では、デフォルトの接続スキームを変更し、ほとんどのシナリオでそのまま動作するようにしました。これらのセットアップはすべて、vite-setup-catalogue を介して Vite エコシステム CI の一部としてテストされています。
コールドスタートの改善
Vite は現在、初期の静的にインポートされたモジュールをクロール中に、プラグインによってインポートが注入された場合に、コールドスタート時のフルリロードを回避します(#8869)。
詳細はこちらをご覧ください
Vite 2.9 では、スキャナーとオプティマイザーの両方がバックグラウンドで実行されていました。スキャナーがすべての依存関係を見つけることができる最良のシナリオでは、コールドスタート時にリロードは必要ありませんでした。しかし、スキャナーが依存関係を見逃した場合、新しい最適化フェーズとリロードが必要でした。Vite は、新しい最適化されたチャンクがブラウザが持っていたものと互換性があるかどうかを検出することで、v2.9 でこれらのリロードの一部を回避することができました。しかし、共通の依存関係がある場合、サブチャンクが変更される可能性があり、重複した状態を避けるためにリロードが必要でした。Vite 3 では、静的インポートのクロールが完了するまで、最適化された依存関係はブラウザに渡されません。不足している依存関係(例えば、プラグインによって注入されたもの)がある場合は、迅速な最適化フェーズが発行され、その後、バンドルされた依存関係が送信されます。したがって、これらのケースではページのリロードは不要になりました。
import.meta.glob
import.meta.glob のサポートが書き直されました。グロブインポートガイド で新機能についてお読みください。
複数のパターン を配列として渡すことができます
import.meta.glob(['./dir/*.js', './another/*.js'])ネガティブパターン がサポートされるようになりました(! をプレフィックスとして付けて、特定のファイルを無視します)。
import.meta.glob(['./dir/*.js', '!**/bar.js'])名前付きインポート を指定して、ツリーシェイキングを改善できます。
import.meta.glob('./dir/*.js', { import: 'setup' })カスタムクエリ を渡して、メタデータを添付できます。
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })Eager インポート がフラグとして渡されるようになりました。
import.meta.glob('./dir/*.js', { eager: true })WASM インポートと将来の標準の整合性
WebAssembly インポート API は、将来の標準との衝突を避け、より柔軟にするために改訂されました。
import init from './example.wasm?init'
init().then((instance) => {
instance.exports.test()
})WebAssembly ガイド で詳細をご覧ください。
ビルドの改善
ESM SSR ビルドがデフォルトに
エコシステム内のほとんどの SSR フレームワークはすでに ESM ビルドを使用していました。そのため、Vite 3 では ESM が SSR ビルドのデフォルト形式になります。これにより、以前の SSR 外部化ヒューリスティック を合理化し、デフォルトで依存関係を外部化することができます。
相対ベースのサポートが向上
Vite 3 は相対ベース (base: '' を使用) を適切にサポートするようになり、ビルド済みアセットを再ビルドせずに異なるベースにデプロイできるようになりました。これは、ビルド時にベースが不明な場合、例えば IPFS のようなコンテンツアドレス指定可能なネットワークにデプロイする場合に便利です。
実験的な機能
ビルドされたアセットパスのきめ細かい制御 (実験的)
これだけでは不十分なデプロイシナリオが他にもあります。例えば、生成されたハッシュ化されたアセットを公開ファイルとは異なる CDN にデプロイする必要がある場合、ビルド時のパス生成において、よりきめ細かい制御が必要です。Vite 3 は、ビルドされたファイルパスを変更するための実験的な API を提供します。詳細については、ビルドの高度なベースオプション を確認してください。
ビルド時の Esbuild 依存関係最適化 (実験的)
開発時とビルド時の主な違いの1つは、Vite が依存関係をどのように処理するかです。ビルド時では、@rollup/plugin-commonjs が CJS のみに依存する依存関係(React など)のインポートを許可するために使用されます。開発サーバーを使用する場合、代わりに esbuild が依存関係の事前バンドルと最適化に使用され、ユーザーコードが CJS 依存関係をインポートする際にインラインの相互運用スキームが適用されます。Vite 3 の開発中に、ビルド時に esbuild を使用して依存関係を最適化できるようにする ために必要な変更を導入しました。@rollup/plugin-commonjs は不要になり、開発時とビルド時が同じように機能するようになります。
Rollup v3が今後数ヶ月でリリースされ、それに続いて次のViteメジャーバージョンがリリースされることを考えると、v3の範囲を縮小し、Viteとエコシステムにビルド時の新しいCJS相互運用アプローチに関する潜在的な問題を解決するためのより多くの時間を与えるために、このモードをオプションにすることにしました。フレームワークは、Vite 4の前に、独自のペースでビルド時にesbuildの依存関係最適化をデフォルトで使用するように切り替えることができます。
HMR 部分適用 (実験的)
HMR 部分適用 のオプトインサポートがあります。この機能は、同じモジュール内で複数のバインディングをエクスポートするフレームワークコンポーネントに対して、よりきめ細かい HMR を可能にする可能性があります。詳細については、この提案に関する議論 を参照してください。
バンドルサイズの削減
Vite は公開サイズとインストールサイズを重視しており、新しいアプリの迅速なインストールも機能の1つです。Vite はほとんどの依存関係をバンドルし、可能な限り最新の軽量な代替手段を使用しようとします。この継続的な目標に沿って、Vite 3 の公開サイズは v2 と比較して 30% 小さくなりました。
| 公開サイズ | インストールサイズ | |
|---|---|---|
| Vite 2.9.14 | 4.38MB | 19.1MB |
| Vite 3.0.0 | 3.05MB | 17.8MB |
| 削減 | -30% | -7% |
この削減は、一部の依存関係をほとんどのユーザーが不要としているオプションとすることで可能になりました。まず、Terser はデフォルトではインストールされなくなりました。Vite 2 ですでに JavaScript と CSS の両方で esbuild をデフォルトのミニファイアとしたため、この依存関係は不要になりました。build.minify: 'terser' を使用する場合は、インストールする必要があります (npm add -D terser)。また、node-forge をモノレポから削除し、自動 HTTPS 証明書生成のサポートを新しいプラグイン @vitejs/plugin-basic-ssl として実装しました。この機能はローカルストアに追加されない信頼されていない証明書のみを作成するため、追加のサイズを正当化するものではありませんでした。
バグ修正
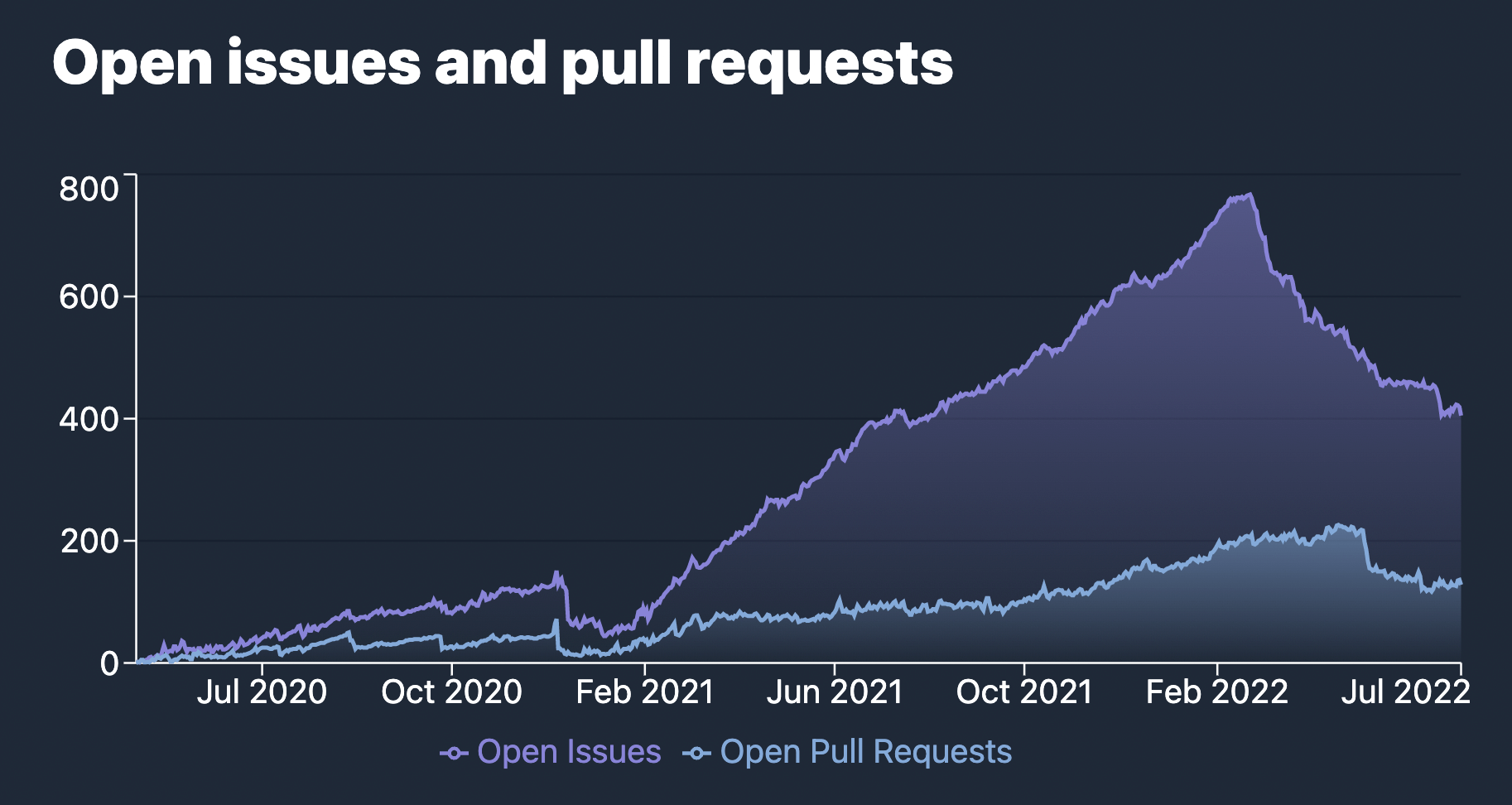
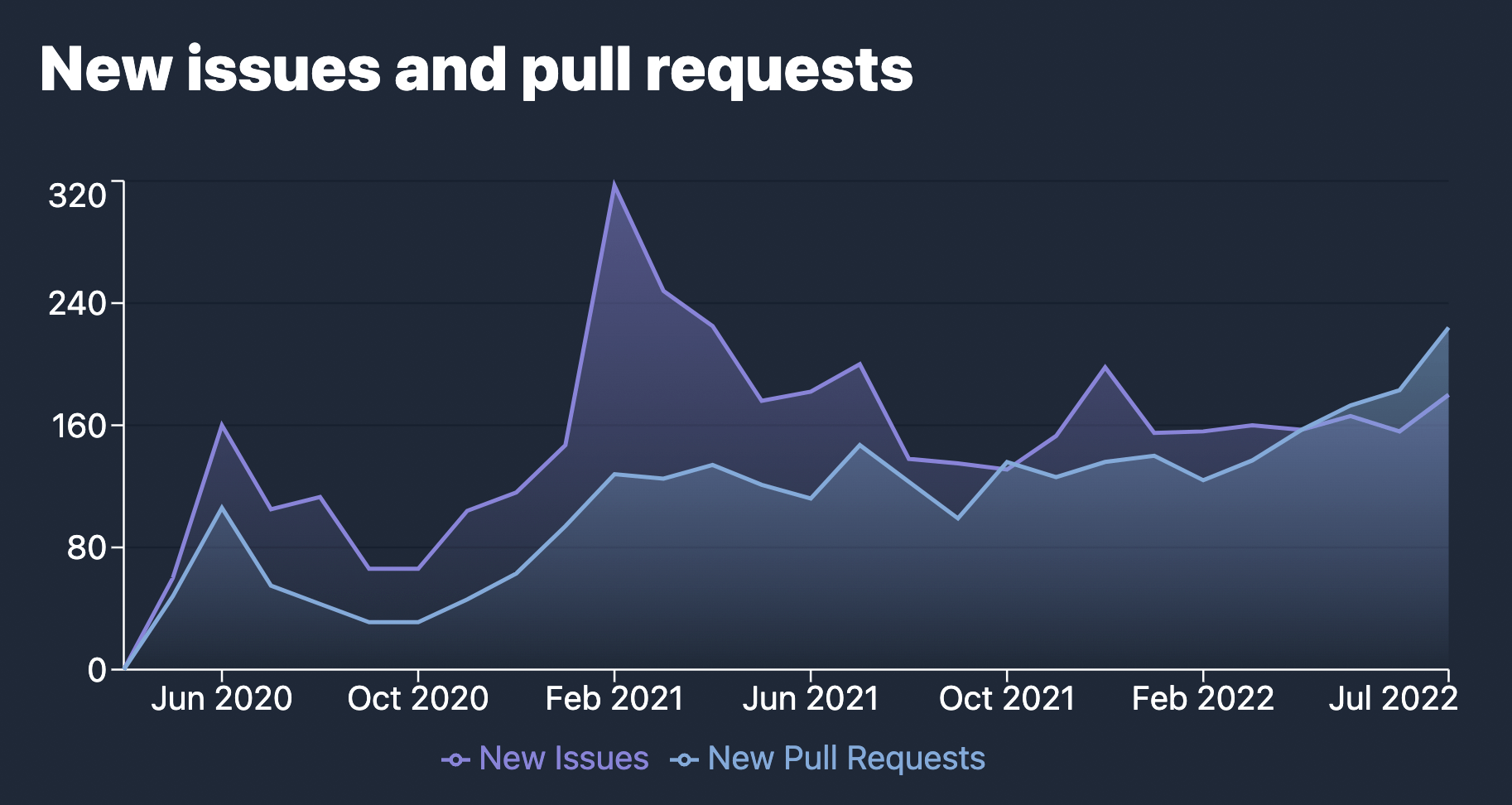
Vite チームに最近加わった @bluwyoo、@sapphi_red が主導して、トリアージマラソンが行われました。過去3ヶ月間で、Vite の未解決の課題は 770 から 400 に減少しました。そして、この成果は、新しくオープンされたプルリクエストが過去最高の数を記録している中で達成されました。同時に、@haoqunjiang も包括的な Vite の課題の概要 をまとめました。
互換性に関する注意
- Vite は EOL に達した Node.js 12 / 13 / 15 のサポートを終了しました。Node.js 14.18+ / 16+ が必須になりました。
- Vite は ESM として公開されるようになり、互換性のために ESM エントリーへの CJS プロキシが用意されています。
- 現代のブラウザのベースラインは、ネイティブESモジュール、ネイティブESM動的インポート、および
import.meta機能をサポートするブラウザを対象としています。 - SSR およびライブラリモードでの JS ファイル拡張子は、出力 JS エントリーおよびチャンクの形式とパッケージタイプに基づいて、有効な拡張子 (
js、mjs、またはcjs) を使用するようになりました。
移行ガイド で詳細をご覧ください。
Vite Core へのアップグレード
Vite 3 に向けて作業を進める中で、Vite Core の共同作業者向けに貢献体験も改善しました。
- ユニットテストと E2E テストは Vitest に移行され、より高速で安定した開発者エクスペリエンスを提供します。この移行は、エコシステムにおける重要なインフラプロジェクトのドッグフーディングとしても機能します。
- VitePress のビルドは CI の一部としてテストされるようになりました。
- Vite はエコシステムの他のプロジェクトに続き、pnpm 7 にアップグレードされました。
- プレイグラウンドは packages ディレクトリから
/playgroundsに移動しました。 - パッケージとプレイグラウンドは現在
"type": "module"です。 - プラグインは unbuild を使用してバンドルされるようになり、plugin-vue-jsx と plugin-legacy は TypeScript に移行されました。
エコシステムは v3 の準備ができています
Vite で動作するフレームワークが Vite 3 に対応できるよう、エコシステム内のプロジェクトと密接に協力してきました。vite-ecosystem-ci を使用すると、エコシステムの大手企業の CI を Vite のメインブランチに対して実行し、退行を導入する前にタイムリーなレポートを受け取ることができます。本日のリリースは、Vite を使用しているほとんどのプロジェクトとすぐに互換性があるはずです。
謝辞
Vite 3 は、Vite チームのメンバーがエコシステムプロジェクトのメンテナーやViteコアへの他の協力者と協力した集合的な努力の結果です。
Vite 3 の機能実装、修正、フィードバック、および関与に貢献してくださった皆様に感謝いたします。
- Vite チームメンバー:@youyuxi、@patak_dev、@antfu7、@bluwyoo、@sapphi_red、@haoqunjiang、@poyoho、@Shini_92、@retropragma。
- @benmccann、@danielcroe、@brillout、@sheremet_va、@userquin、@enzoinnocenzi、@maximomussini、@IanVanSchooten、Astro チーム、その他 v3 の形成に貢献したエコシステム内のフレームワークとプラグインのすべてのメンテナー。
- vite-ecosystem-ci の開発に貢献した @dominikg。
- pnpm の開発、およびサポートが必要な際の迅速な対応に感謝する @ZoltanKochan。
- HMR 部分受け入れのサポートに貢献した @rixo。
- Vite 3 のリリースに向けてテーマを準備してくれた @KiaKing85、そして VitePress の内部に取り組んでくれた @_brc_dd。
- 新しいスペイン語翻訳を担当してくれた @CodingWithCego、そして中国語と日本語の翻訳チームの @ShenQingchuan、@hiro-lapis およびその他の皆様、翻訳されたドキュメントを最新の状態に保っていただきありがとうございます。
また、Vite チームをスポンサーしてくださる個人および企業、Vite 開発に投資してくださる企業にも感謝申し上げます。@antfu7 の Vite とエコシステムに関する活動の一部は、Nuxt Labs での仕事の一環であり、StackBlitz は @patak_dev を Vite に専念させるためにフルタイムで雇用しました。
次のステップ
今後数ヶ月間は、Vite 上に構築されたすべてのプロジェクトのスムーズな移行を確実にするために取り組みます。そのため、最初のマイナーバージョンは、新しく開かれた問題に焦点を当てて、トリアージの取り組みを継続することに重点を置きます。
Rollup チームは、今後数ヶ月でリリースされる次期メジャーバージョンに取り組んでいます 作業中。Rollup プラグインのエコシステムが更新される時間ができたら、新しい Vite メジャーバージョンをリリースします。これにより、今年さらに重要な変更を導入する機会が得られ、このリリースで導入された一部の実験的機能を安定化させることができるでしょう。
Vite の改善に協力することに興味があるなら、問題をトリアージするのを手伝うのが一番です。Discord に参加して #contributing チャンネルを探してください。または、#docs、他の人の #help、あるいはプラグイン作成に参加してください。私たちはまだ始まったばかりです。Vite の DX を改善し続けるための多くのオープンなアイデアがあります。