Vite 5.1がリリース!
2024年2月8日

Vite 5は昨年11月にリリースされ、Viteとエコシステムにとって大きな飛躍となりました。数週間前には、週間のnpmダウンロード数が1000万回を突破し、Viteリポジトリへの貢献者も900人に達しました。そして本日、Vite 5.1のリリースを発表できることを嬉しく思います。
その他の言語のドキュメント: 简体中文, 日本語, Español, Português, 한국어, Deutsch
StackBlitzでVite 5.1をオンラインで試す: vanilla, vue, react, preact, lit, svelte, solid, qwik。
Viteを初めてお使いになる方は、まず「はじめに」と「機能」ガイドをお読みになることをお勧めします。
最新情報を入手するには、XまたはMastodonをフォローしてください。
ViteランタイムAPI
Vite 5.1では、新しいViteランタイムAPIの実験的なサポートが追加されました。これにより、Viteプラグインでまずコードを処理して実行できるようになります。これは、ランタイムの実装がサーバーから切り離されているため、`server.ssrLoadModule`とは異なります。これにより、ライブラリやフレームワークの作成者は、サーバーとランタイム間の独自の通信レイヤーを実装できます。この新しいAPIは、安定したらViteの現在のSSRプリミティブを置き換えることを意図しています。
新しいAPIには多くの利点があります
- SSR中のHMRをサポート。
- サーバーから切り離されているため、1つのサーバーを使用できるクライアント数に制限がありません。各クライアントは独自のモジュールキャッシュを持っています(メッセージチャネル/フェッチ呼び出し/直接関数呼び出し/ウェブソケットなど、好きな方法で通信できます)。
- node/bun/denoの組み込みAPIに依存しないため、どの環境でも実行できます。
- 独自のコード実行メカニズムを持つツールとの統合が容易です(たとえば、`new AsyncFunction`の代わりに`eval`を使用するランナーを提供できます)。
当初のアイデアはPooya Parsaによって提案され、Anthony Fuによってvite-nodeパッケージとして実装され、Nuxt 3 Dev SSRを強化し、後にはVitestの基盤としても使用されました。そのため、vite-nodeの一般的なアイデアは、かなり前から実証されてきました。これはVladimir SheremetによるAPIの新しい反復であり、彼はVitestでvite-nodeを再実装し、その学習をVite Coreに追加する際にAPIをさらに強力で柔軟にするために活用しました。このPRは1年かけて作成され、エコシステムのメンテナーとの進化と議論はこちらで確認できます。
情報
ViteランタイムAPIはModule Runner APIへと進化し、Vite 6でEnvironment APIの一部としてリリースされました。
機能
.css?url のサポートが向上
CSSファイルをURLとしてインポートする機能が、信頼性が高く、正しく動作するようになりました。これはRemixのViteへの移行における最後の課題でした。(#15259)を参照してください。
build.assetsInlineLimit がコールバックをサポート
ユーザーは、特定の資産のインライン化を有効または無効にするブール値を返すコールバックを提供できるようになりました。`undefined`が返された場合、デフォルトのロジックが適用されます。(#15366)を参照してください。
循環インポートのHMRの改善
Vite 5.0では、循環インポート内の受け入れられたモジュールは、クライアントで問題なく処理できる場合でも常にページ全体の再読み込みをトリガーしていました。これは、HMRがページ全体の再読み込みなしで適用されるように緩和されましたが、HMR中にエラーが発生した場合はページが再読み込みされます。(#15118)を参照してください。
すべてのSSRパッケージを外部化するために ssr.external: true をサポート
これまでViteは、リンクされたパッケージを除くすべてのパッケージを外部化していました。この新しいオプションを使用すると、リンクされたパッケージを含むすべてのパッケージを強制的に外部化できます。これは、モノレポ内のテストで、すべてのパッケージが外部化される通常のケースをエミュレートしたい場合や、任意のファイルをロードするために`ssrLoadModule`を使用し、HMRを気にしないため常にパッケージを外部化したい場合に便利です。(#10939)を参照してください。
プレビューサーバーで close メソッドを公開
プレビューサーバーが`close`メソッドを公開するようになりました。これにより、開いているすべてのソケット接続を含むサーバーが適切に停止されます。(#15630)を参照してください。
パフォーマンスの向上
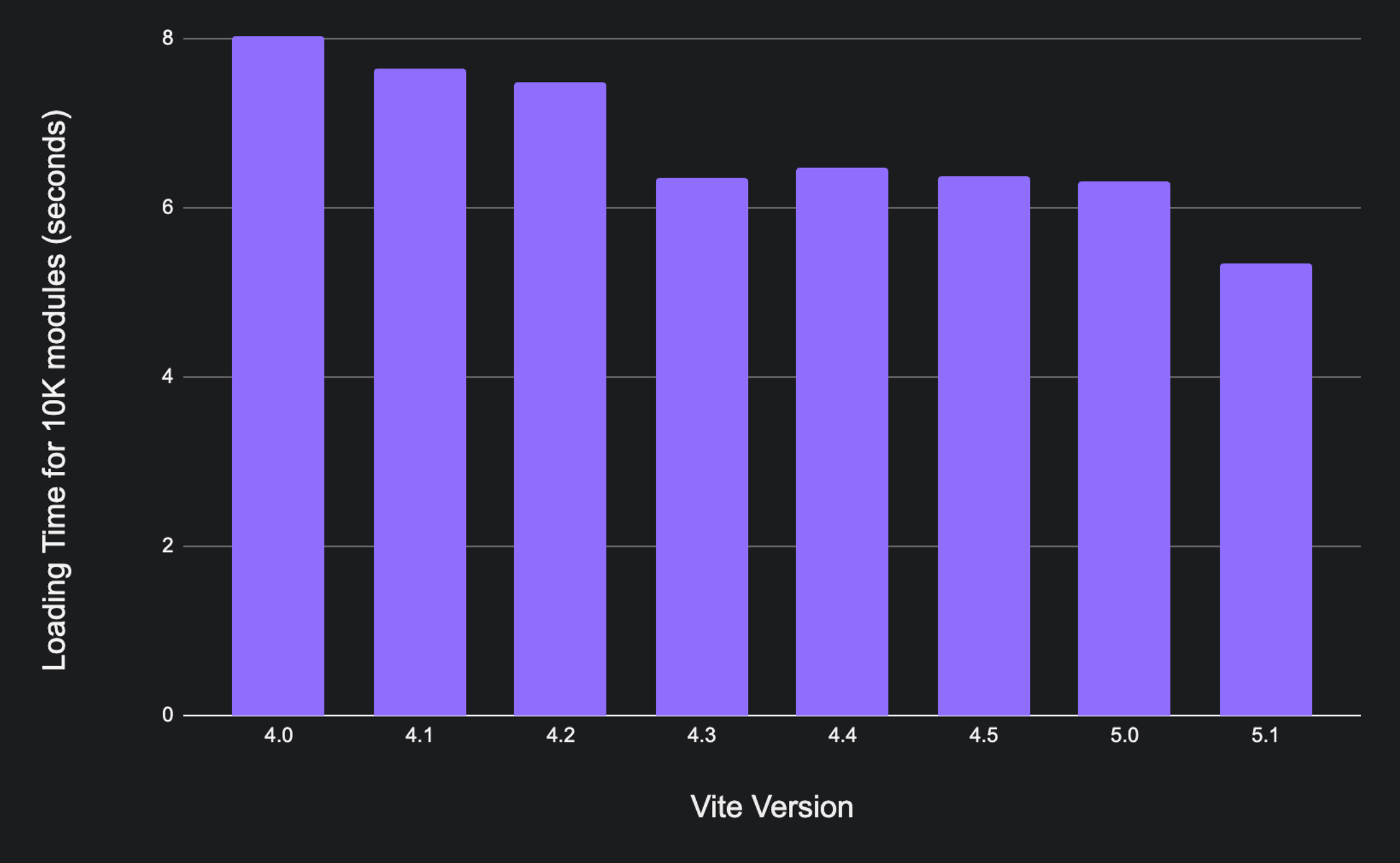
Viteはリリースごとに高速化を続けており、Vite 5.1にはパフォーマンスの改善が満載です。Vite 4.0以降のすべてのマイナーバージョンについて、vite-dev-server-perfを使用して10Kモジュール(25レベルの深さのツリー)の読み込み時間を測定しました。これは、Viteのバンドルレスアプローチの効果を測定するのに適したベンチマークです。各モジュールはカウンターとツリー内の他のファイルへのインポートを含む小さなTypeScriptファイルであるため、これは主に個別のモジュールをリクエストするのにかかる時間を測定しています。Vite 4.0では、10Kモジュールの読み込みにM1 MAXで8秒かかりました。Vite 4.3ではパフォーマンスに焦点を当てたブレークスルーがあり、6.35秒で読み込みが可能になりました。Vite 5.1では、さらなるパフォーマンス向上を達成しました。Viteは現在、10Kモジュールを5.35秒で提供しています。

このベンチマークはヘッドレスPuppeteerで実行され、バージョン間の比較に優れた方法です。ただし、ユーザーが体感する時間とは異なります。Chromeのシークレットウィンドウで同じ10Kモジュールを実行した場合、次のようになります。
| 10Kモジュール | Vite 5.0 | Vite 5.1 |
|---|---|---|
| 読み込み時間 | 2892ms | 2765ms |
| 読み込み時間(キャッシュ済み) | 2778ms | 2477ms |
| 完全再読み込み | 2003ms | 1878ms |
| 完全再読み込み(キャッシュ済み) | 1682ms | 1604ms |
CSSプリプロセッサをスレッドで実行
Vite は現在、CSS プリプロセッサをスレッドで実行するオプトインサポートを提供しています。css.preprocessorMaxWorkers: true を使用して有効にできます。Vuetify 2 プロジェクトの場合、この機能を有効にすることで開発起動時間が 40% 削減されました。PR には他のセットアップのパフォーマンス比較があります。(#13584)を参照してください。フィードバックをお寄せください。
サーバーコールドスタートを改善するための新しいオプション
`optimizeDeps.holdUntilCrawlEnd: false` を設定することで、大規模プロジェクトで役立つ可能性のある依存関係最適化の新しい戦略に切り替えることができます。将来的にはこの戦略をデフォルトで採用することを検討しています。フィードバックをお願いします。(#15244)
キャッシュされたチェックによる解決の高速化
`fs.cachedChecks`最適化がデフォルトで有効になりました。Windowsでは、これにより`tryFsResolve`が約14倍高速になり、三角ベンチマークではID全体の解決が約5倍高速になりました。(#15704)
内部パフォーマンスの改善
開発サーバーにはいくつかの段階的なパフォーマンス向上がありました。304でショートサーキットする新しいミドルウェア(#15586)。ホットパスでの`parseRequest`を回避しました(#15617)。Rollupは適切に遅延ロードされるようになりました(#15621)。
非推奨
プロジェクトを長期的に保守可能にするため、可能な限りViteのAPIサーフェスを削減し続けています。
import.meta.globのasオプションが非推奨に
標準はImport Attributesに移行しましたが、現時点では`as`を新しいオプションに置き換える予定はありません。代わりに、ユーザーは`query`に切り替えることを推奨します。(#14420)を参照してください。
実験的なビルド時プレバンドルを削除
Vite 3で追加された実験的な機能であるビルド時プレバンドルは削除されました。Rollup 4がパーサーをネイティブに切り替え、Rolldownが開発されているため、この機能のパフォーマンスと開発とビルドの不整合のストーリーはもはや有効ではありません。私たちは開発とビルドの一貫性を改善し続けることを望んでおり、「開発中のプレバンドル」と「プロダクションビルド」にRolldownを使用することが将来的に良い選択であると結論付けました。Rolldownはまた、ビルド時に依存関係のプレバンドルよりもはるかに効率的な方法でキャッシュを実装する可能性があります。(#15184)を参照してください。
参加する
Vite Coreへの900名の貢献者、そしてエコシステムを前進させ続けるプラグイン、インテグレーション、ツール、翻訳のメンテナーに感謝します。Viteをお楽しみいただけているなら、ぜひご参加いただき、私たちを助けてください。貢献ガイドを確認し、課題のトリアージ、プルリクエストのレビュー、GitHub Discussionsでの質問への回答、Vite Landでのコミュニティへの協力にご参加ください。
謝辞
Vite 5.1は、貢献者コミュニティ、エコシステムのメンテナー、そしてViteチームのおかげで実現しました。Viteの開発を支援してくださっている個人や企業に感謝いたします。StackBlitz、Nuxt Labs、AstroはViteチームメンバーを雇用してくださっています。また、ViteのGitHubスポンサー、ViteのOpen Collective、Evan YouのGitHubスポンサーの皆様にも感謝いたします。